If you’ve had a blog for awhile, you probably have numerous posts. Many of us who use Blogger, use the Label feature to categorize our posts. We then use the Label widget to display those categories making it easier for people to find all the posts in that category. Unfortunately, this list can get extremely long. Additionally, when you click on the category link, it takes you to a page that produces the full-length posts in that category. I have been looking for a way to use the new Pages feature on Blogger to display my Label list as opposed to the widget sidebar. Yesterday, I finally found a way to dynamically (automatically) create this page.
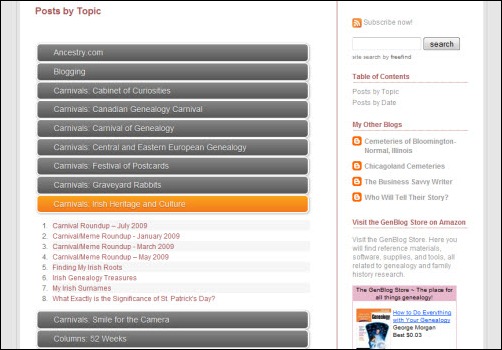
Over at Abu Farhan’s blog, I found the following post: Table of Contents and Accordion for Blogger. Abu provides a quick and easy way to create a table to contents page by topic, simply by putting a few lines of HTML on a Blogger Page. The nice thing about this particular method is that it will only display a list of titles for a particular label when expanded (see example below).

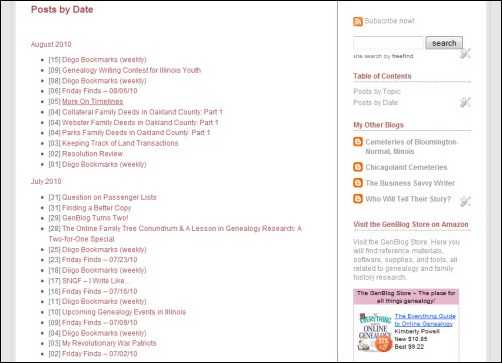
Abu also provides a method to create a page for your Blog Archive, so you don’t have to display it in your sidebar. Again, it’s as simple as copying a few lines of HTML (see Table of Contents Categorized by Dates) The page lists the post titles by date for each month (see example below).

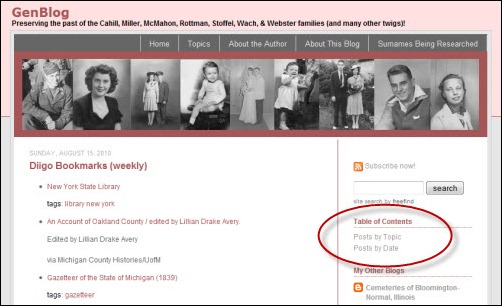
I like both of these methods, so I have created a page for posts by topic and posts by date. The links are accessible from the blog sidebar under the heading Table of Contents.

You may also notice that my blog design changed a little bit. In addition to removing the Label and Blog Archive widgets, I changed the banner at the top and removed some other items from the sidebar. Hope you like the new format!

This is a GREAT idea, Julie. Thanks for this blog entry.
Unfortunately, long ago, I gave up doing those blog topics for each entry, as I saw them listed on the side of a blog taking up 75% more space than the blog entry itself.
Who knew they’d come up with this GREAT way for folks to find information without having to use the “Search” option. Browsing works especially well when people don’t really know what they are looking for.
This is VERY CLOSE to making it worth it to go back through all my blog entries to add the categories and then add this Table of Contents.
M 🙂
M 🙂
Thank you so much for posting this! I’ve been looking for a way to put the Table of Contents on its own page. I found some other instructions on the web but it was about four pages of code. This is very simple and I got it set up in just a couple minutes. You are now one of my genea-angels!
Julie,
I am such a computer klutz I usually
stay away from trying these things.
But I tried this and it actually works. Thanks Julie!
I loved the simplicity of the dynamic creation of the TOC and am glad to know others are considering using it.
Thanks a bunch for letting us know about this great tip & find!
I’ve been hoping for something like this. It sounds like a great idea. I’ll have to give it a try on Creative Gene! Thanks for sharing, Julie!
Sounds great, but apparently it does not always work with Internet Explorer 7. With IE7 your ‘Posts by Date’ page looks fine but your ‘Posts by Topic’ page does not display any topics at all. However both pages look fine in Firefox.
Thanks for the info, genie-leftovers. I checked it over in IE, and after I hit “No” to the “stop running script” dialog box about 4 times, it did load the page. So it works, I guess, but not really a great way to make it happen. Guess this is one of the many reasons I dropped IE a long time ago 🙂